Ankara
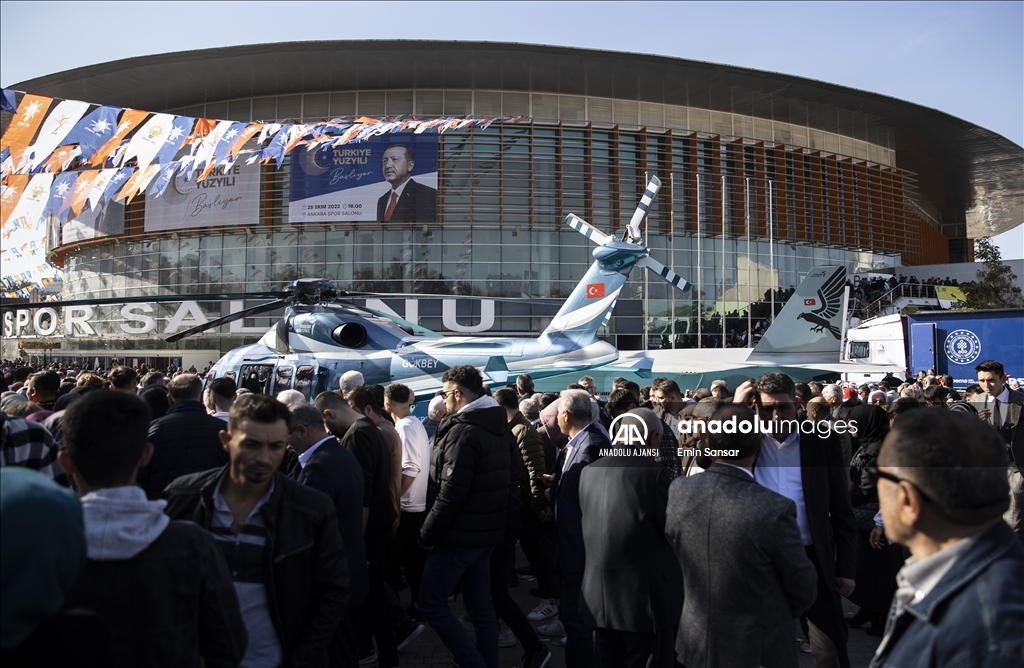
.w3-content { max-width: 100%; margin: auto;} .w3-tooltip, .w3-display-container {position: relative;} .w3-black, .w3-hover-black:hover { color: #fff!important; background-color: #000!important;} .w3-display-left { position: absolute; top: 50%; left: 0%; transform: translate(0%,-50%);-ms-transform: translate(-0%,-50%);} .w3-display-right { position: absolute; top: 50%; right: 0%; transform: translate(0%,-50%);-ms-transform: translate(0%,-50%);} .w3-btn, .w3-button {-webkit-touch-callout: none;-webkit-user-select: none; -khtml-user-select: none;-moz-user-select: none; -ms-user-select: none;user-select: none;} .w3-btn, .w3-button {border: none;display: inline-block;outline: 0;padding: 8px 16px;vertical-align: middle;overflow: hidden;text-decoration: none;color: inherit;background-color: inherit;text-align: center;cursor: pointer;white-space: nowrap;} AK Parti "Türkiye Yüzyılı" Tanıtım Toplantısı için davetliler salona gelmeye başladı
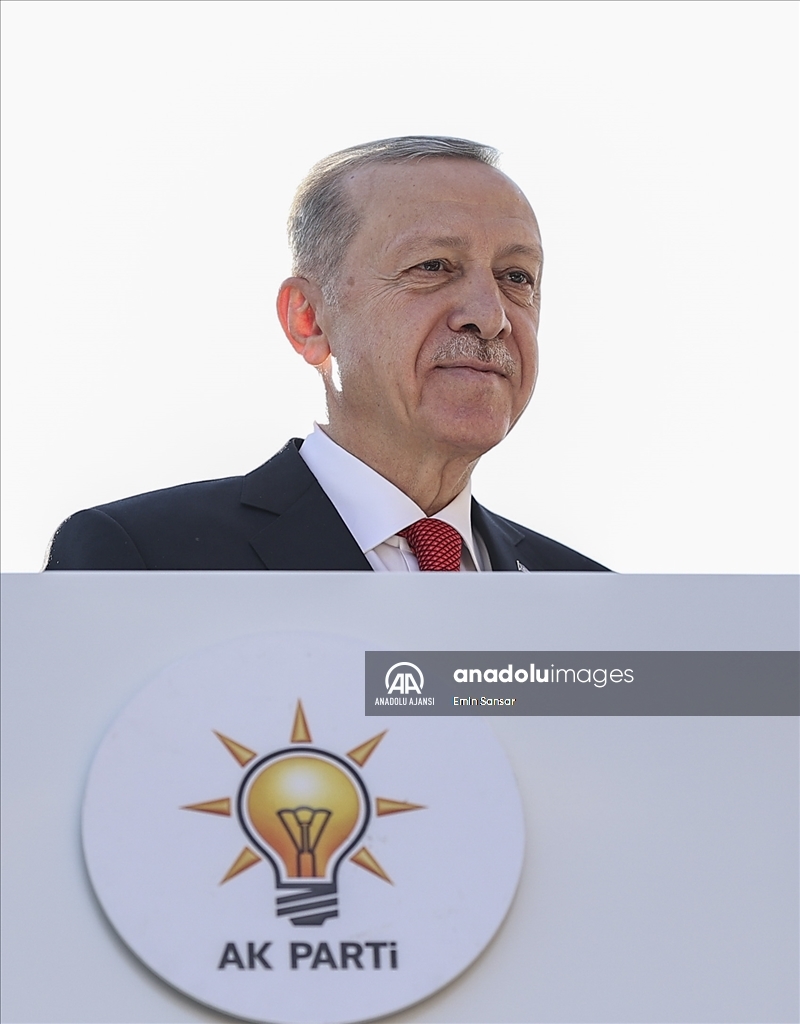
AK Parti "Türkiye Yüzyılı" Tanıtım Toplantısı için davetliler salona gelmeye başladı Cumhurbaşkanı ve AK Parti Genel Başkanı Recep Tayyip Erdoğan, "Dünyanın yeni ve hayati meydan okumalarla karşı karşıya olduğu şu dönemde, Türkiye Yüzyılı programımızla Cumhuriyet'imizin yeni yüzyılına güçlü bir başlangıç yapmak istiyoruz." dedi.
Erdoğan, Ankara Spor Salonu'nda düzenlenen AK Parti "Türkiye Yüzyılı" Tanıtım Toplantısı'ndaki konuşmasına salondakileri selamlayarak başladı.


































































 AK Parti "Türkiye Yüzyılı"
AK Parti "Türkiye Yüzyılı"